前項では基本的な文字打ち、整列などを紹介しましたが、本項ではデザインを加えてみたいと思います。
目次
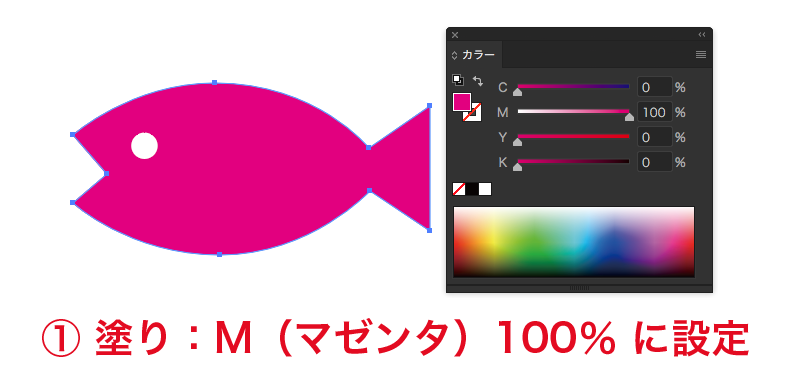
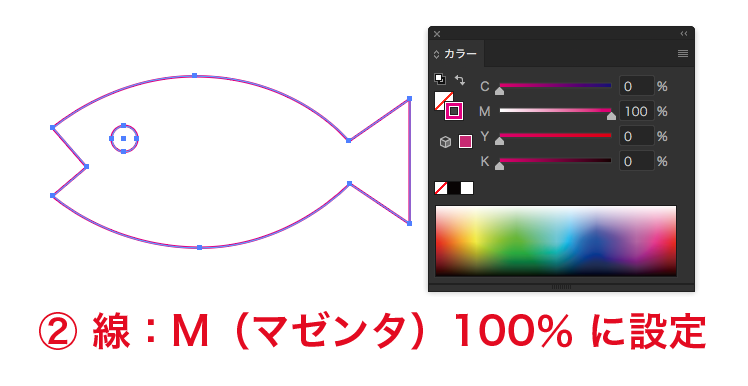
カラーツールの使い方
ウンドウメニューから「カラー」を選択すると画面上にカラーツールが表示されます。右側のCMYKの%の数字を調整してオブジェクトに色を付けます。例えばオブジェクトを選択中にM100%・Y100%にスライダを移動させると、オブジェクトの色が赤色に変わります。CMYKのどの数値でどんな色になるかは、カラーチャート(市販)を用意されると便利かと思います。

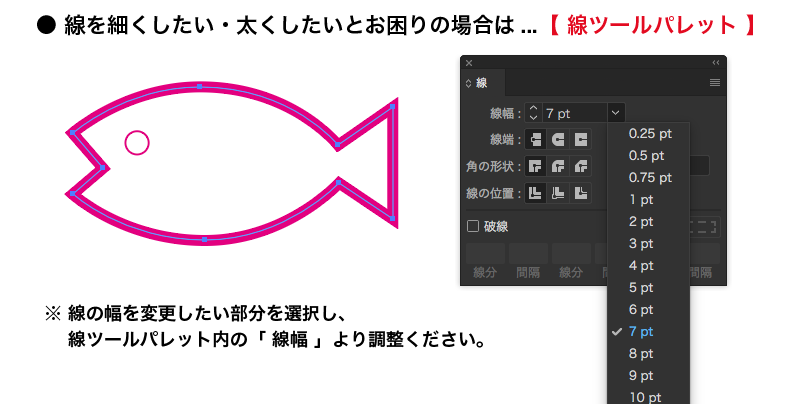
左側の四角が重なったマークは「塗り」と「線」で選択の入れ替えは①をクリックすれば「塗り」、②をクリックすれば「線」の色を変えることが出来ます。線の太さを変えたい場合、ウンドウメニューから「線」にチェックすると線パネルが表示されますので、線幅の数値を大きくすることによって線の太さを変えることができます。


パスツールの使い方(基本)

ペンツールで一番簡単なパスは直線です。ペンツールをクリックして2つのアンカーポイントを作ると、そのアンカーポイント同士を繋ぐ直線ができます。Shiftを押しながらアンカーポイントを作ると水平・垂直な線が引けます。

ペンツールでは曲線を引く事もできます。曲線の始点からマウスのボタンを押したまま任意の位置までドラッグします。始点のアンカーポイントが表示され、ペンのマークが矢印に変わります。次にペンツールを移動し、マウスボタンを押したままドラッグすると曲線が表示されますので、マウスのボタンを離し、commandキーを押しながらどこかをクリックすると曲線が完成します。ペンツールで曲線を引くのは慣れが必要ですので色々試してみてください。

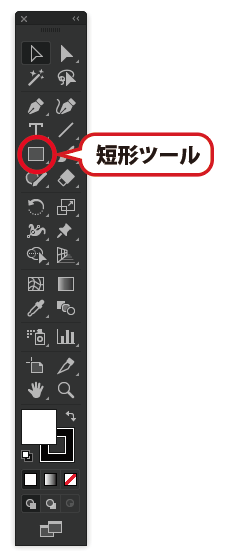
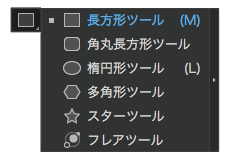
短形ツールの使い方

そんなに細かい図形はいらないという方には短形ツールです。ツールを長押しすると、長方形・角丸長方形・楕円形・多角形・スター形と簡単な図形ならこちらを使用された方が早いかもしれません。

短形ツールの形を選択後、画面をクリックすると大きさと多角形ツールの場合は何辺の図形を作るのかダイアログが出ますので色々試してみてください。

パスファインダーツールの使い方

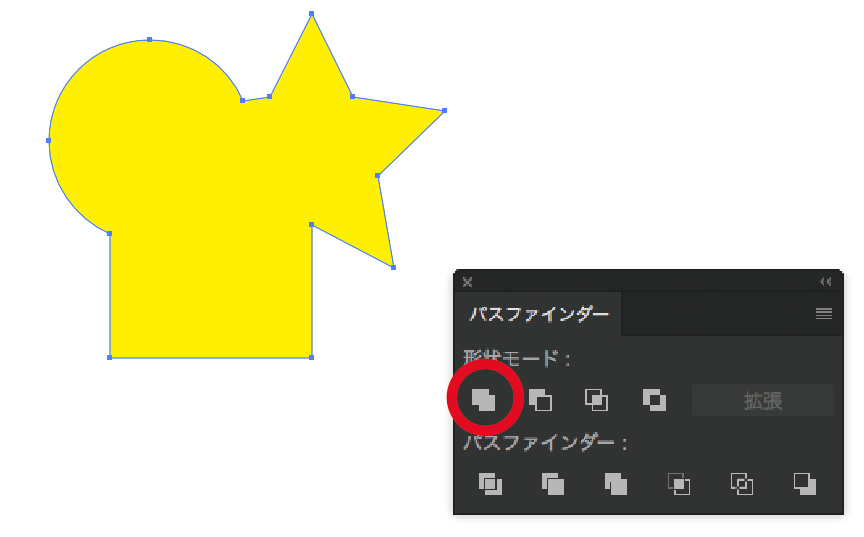
パスファインダーツールは複数のオブジェクトのパスを合体させたり分割したりできるツールです。まず、オブジェクトを3つ作成してずらして選択した状態で重ねてみてください。

【合体】重なり合うオブジェクトが1つのパスになります。

【前面オブジェクトで型抜き】 背面になるオブジェクトが残り、前面のオブジェクトで片抜きされます。

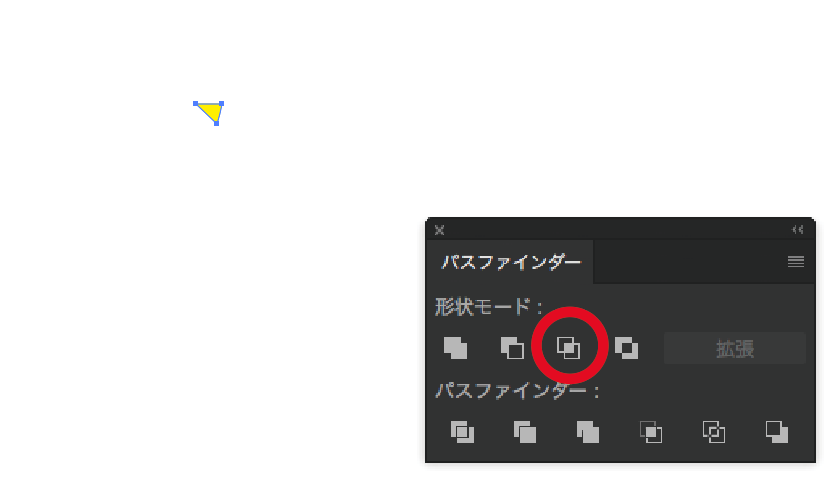
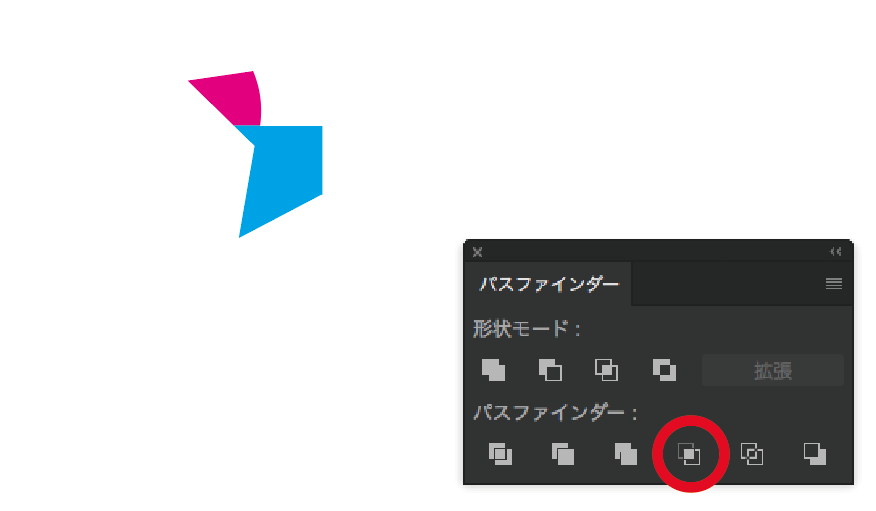
【交差】 オブジェクトが交差する部分だけが残ります。

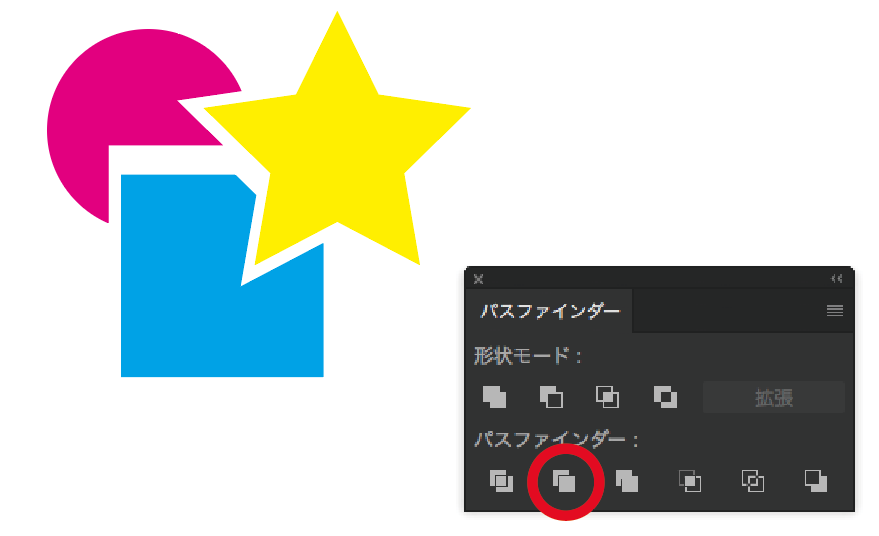
【中マド】 オブジェクトが重なる部分が除外されます。

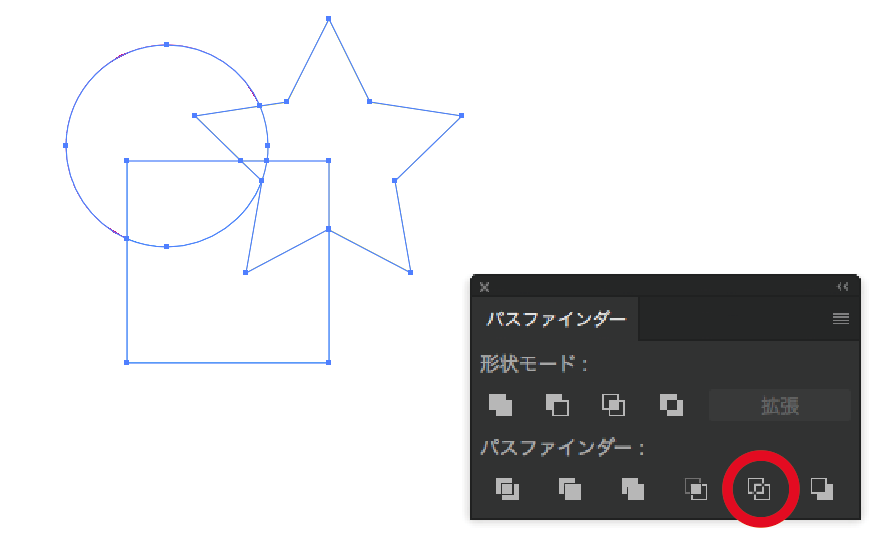
【分割】 交差する境界線がすべて分割されバラバラになります。

【刈り込み】 前面のオブジェクトは残り、背面のオブジェクトで片抜きされます。

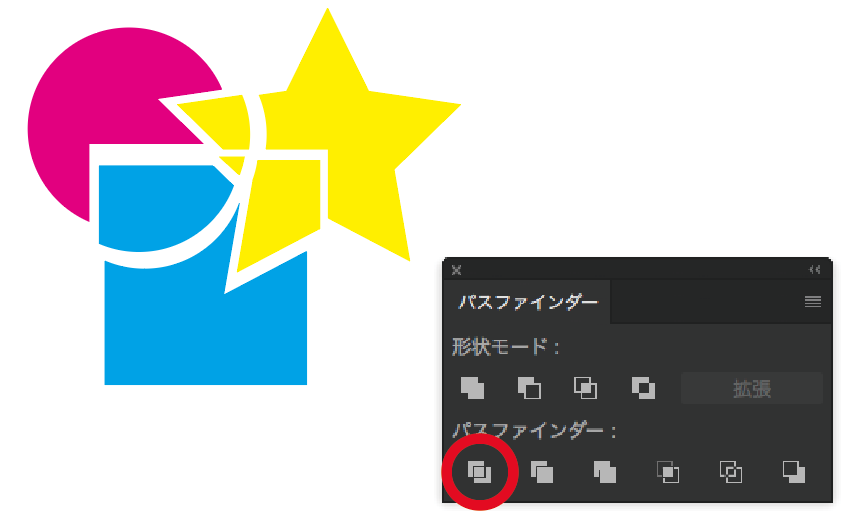
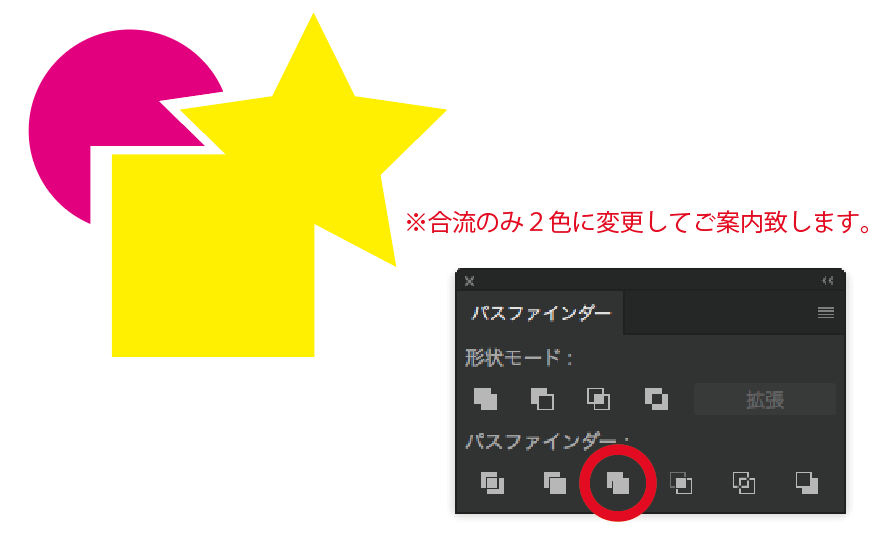
【合流】 塗りが適用された部分のみが合体し、色分けで分割されます。

【切り抜き】 前面オブジェクトの形で切抜きされます。

【アウトライン】 オブジェクトがすべてアウトライン化され、パスが分割されます。

【背面オブジェクトで型抜き】 背面オブジェクトから前面オブジェクトが切り抜きされます。

パスファインダーは2つ以上のオブジェクトで変形を行う作業です。パスファインダーを使っていくと思いもよらないデザインが生まれたりしますので積極的に使ってみましょう!