目次
操作の基本・名刺デザインで使うツール
本項では、初級編で作成したデータを基に、文字サイズの調整や整列等の作業を行い、整ったデザインを作成します。
文字ツールの使い方(2)
前項では、文字を打つだけの説明でしたが、文字ツールパレットではもっと色々な事ができます。
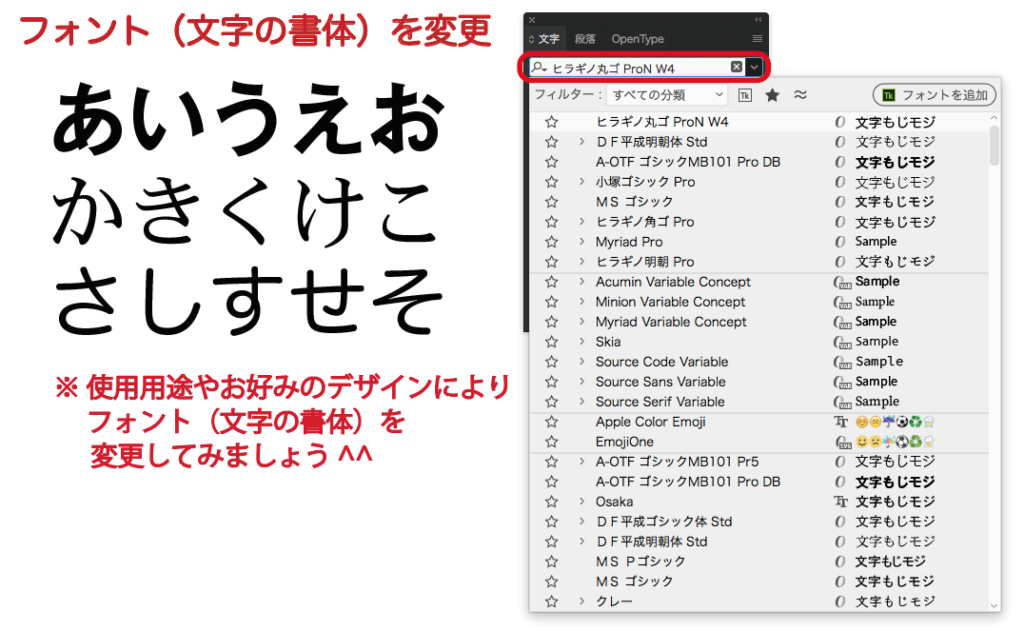
文字(フォント)を変える:文字パレット上から1段目にフォントの名前が表示されているかと思いますが、その右側のvの所をクリックするとPCにインストールされているフォント一覧が表示され、そちらを選択すると書体を変更する事ができます。


3段目左側○○ptと表示されているところがフォントの大きさを選択する部分です。vをクリックするか、数字の部分に直接数字を入力する事によって文字の大きさを変えることができます。

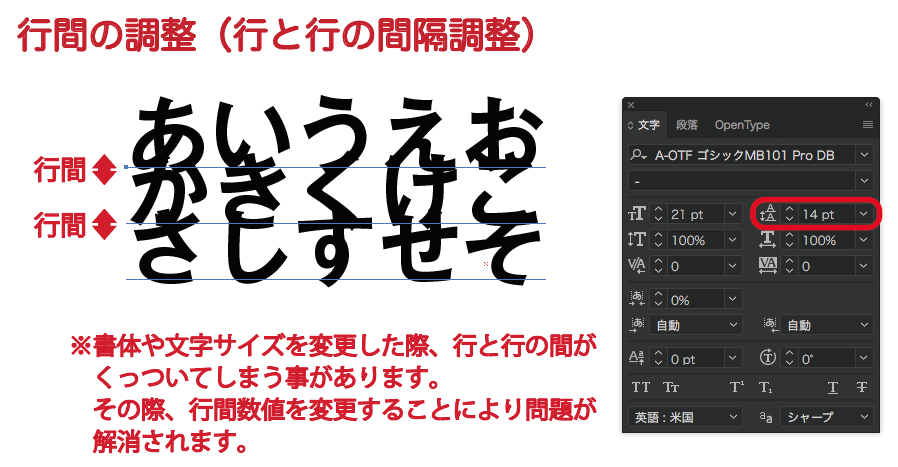
行間の調整:複数行で文字を打ち込んだ場合、行間の調整をする事ができます。文字パレット3段目右側の○○ptの数値を変えることによって行間を広くしたり狭くしたりすることが出来ます。


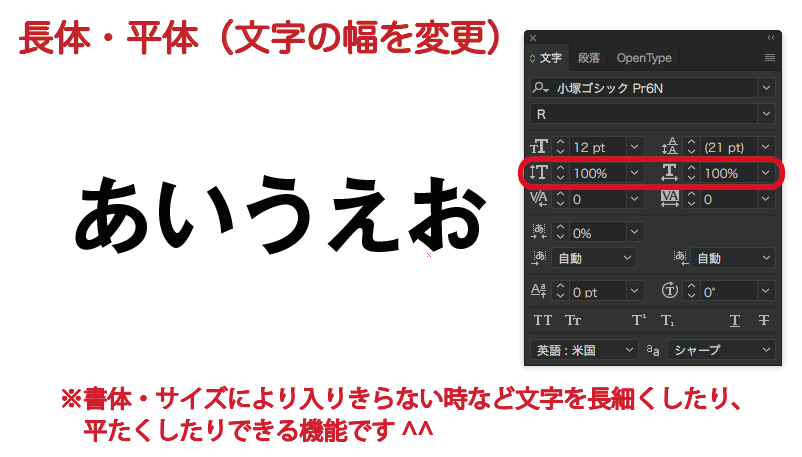
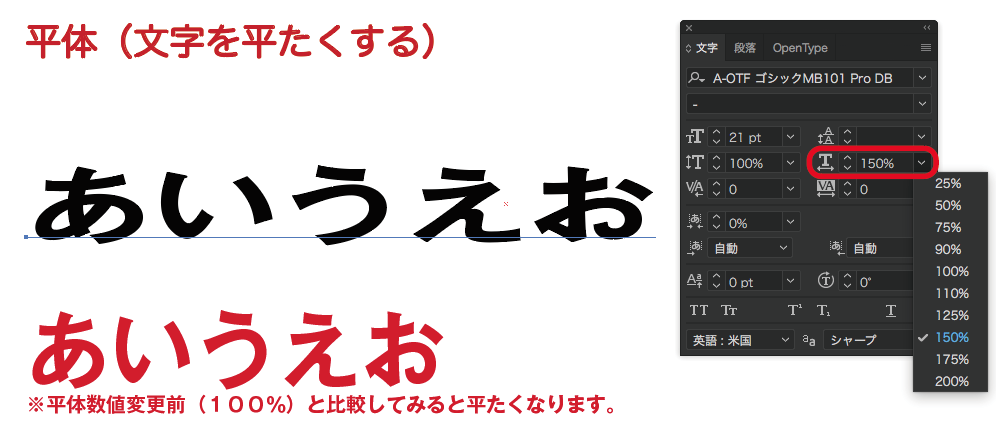
長体・平体:文字パレット4段目左側が長体、右側が平体の調整になります。デフォルトで100%になっていますがこの数値を変えることによって長体・平体をかけることが出来ます。



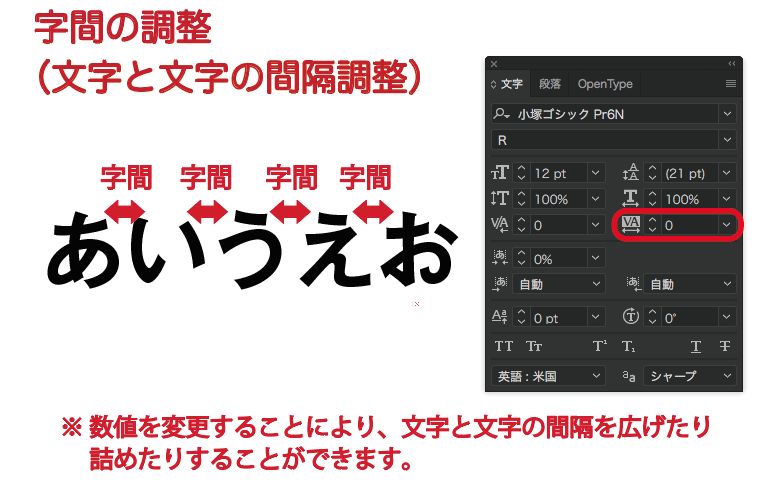
文字間の余白を調整する:カーニングと呼ばれていますが、文字と文字の間の間隔を調整します。文字パレット6段目右側の数値をマイナスにすれが文字間が狭まり、プラスにすると文字間が広がります。


ガイドの使い方
ガイド線とは、印刷されない線で、レイアウトする領域を決めたり、オブジェクトを並べたりする際の指標とする線です。入稿用テンプレートのガイド線は、それ以上外側に切れてはいけない文字等を置くと、裁断時に切れてしまう恐れがある意味合いの印刷安全領域を示す線です。

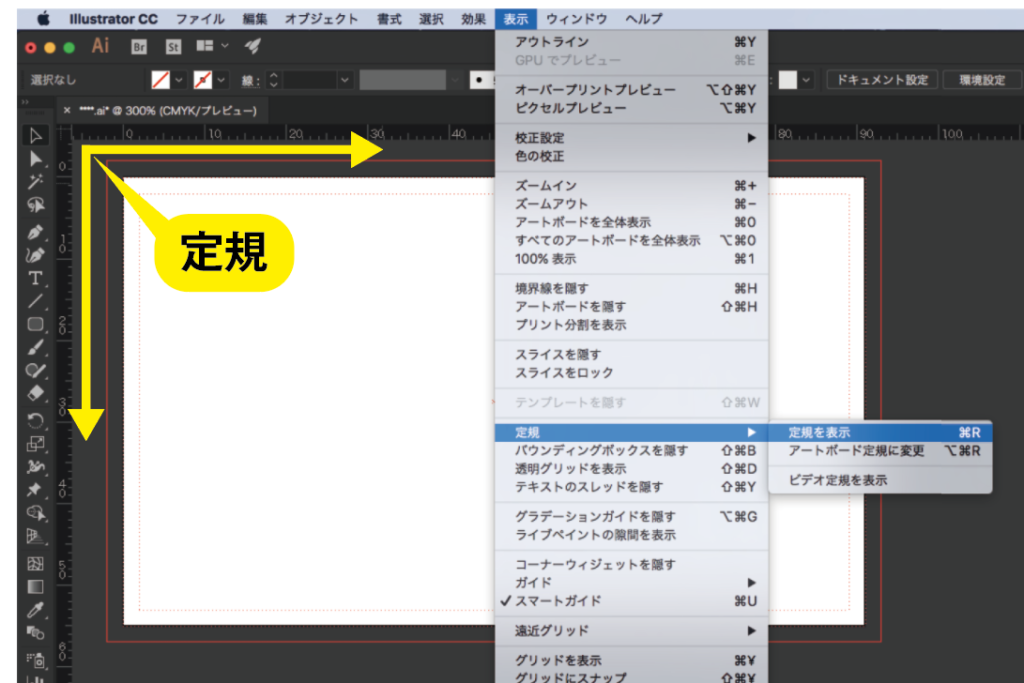
入稿用テンプレートに四角い点線が表示されてるかと思いますが、これがガイド線です。このガイド線は任意で増やすことが出来ます。上部メニューバーの「表示」から「定規」→「定規を表示」を選択するとテンプレートの左辺と上辺に定規が表示されます。選択ツール使用時にこの定規部分からドラッグをしてガイド線を引きたい場所まで引っ張っていくとそこにガイド線が表示される様になります。

【 こんな時は…. 】
●ガイド線の位置を訂正したい
一度、定規からスライドし固定してしまったガイド線はそのままでは動かせんません。
そんな時は、キーボドからmac版『 ⌘+Z 』/ Windows『 Ctrl+z 』で1つ前の状態に戻り、やりなおししましょう。
または、『メニューバー』-『表示』-『ガイドをロック解除』でガイド線が個別に選択可能となるので、
削除したいガイドを触り『移動』や『delete』で変更またはやりなおしをしましょう。
しかし、ガイドをロック解除とした場合、そのままにしてしまうとその他のガイドもロック解除された状態となります。
変更が必要ない場合は、必ず再度『メニューバー』-『表示』からの『ガイドをロック』に設定を戻してください。
●ガイド線を隠したい
一旦ガイド線の無い状態でレイアウトをみたい等の時は、
『メニューバー』-『表示』-『ガイドを隠す』/ガイドを表示したい場合は『メニューバー』-『表示』からの『ガイドを表示』
●ガイド線を全部消したい
ガイド線が不要で全部消したい等の時は、
『メニューバー』-『表示』-『ガイドを消去』で完了です。
やっぱり全削除を取り消したい場合は、先でもご案内しましたが …
困ったときは、mac版『 ⌘+Z 』/ Windows『 Ctrl+z 』!!さまざまなシーンで活躍できます。
ガイド線はデフォルトですと青い実線ですが、見づらいので環境設定から「ガイド・グリッド」を選択し、「点線」にすると見やすくなります。( 2-1 準備編 やっておきたい各種設定『環境設定 > ガイド・グリッド』参照 )
四角や丸・多角形でガイド線を作りたい場合、図形ツールから希望の形を選んでテンプレート上に図形を作っていただき、上部メニューバー「表示」より「ガイド」→「ガイドを作成」を選択する事により図形をガイド線化することが出来ます。
整列ツールの使い方

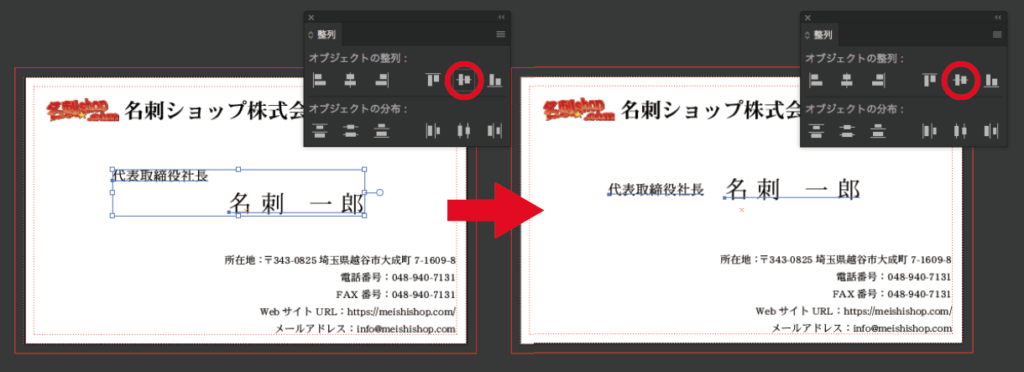
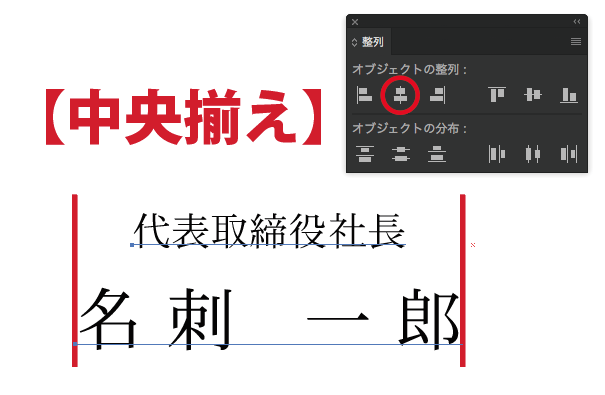
肩書きと名前を一列に揃えたい。そんな時に整列ツールを使用します。選択ツールでドラッグしながら揃えたい肩書き部分と名前の部分を選択します。その状態で選択ツールパレットの右から2番目の水平合わせを選択すると肩書きと名前部分が水平に揃います。

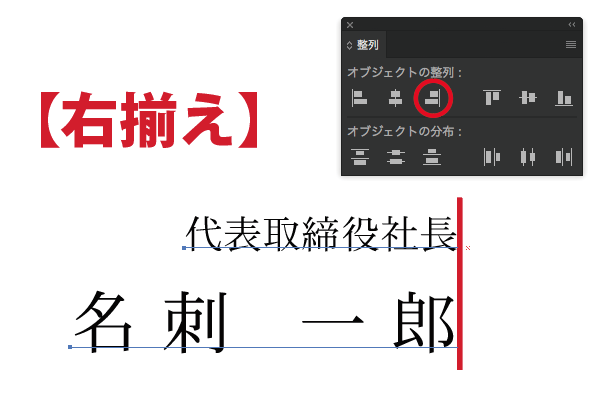
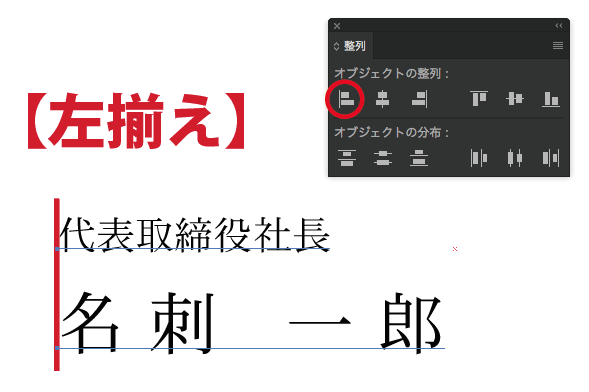
住所や電話番号を右揃えにしたい場合はオブジェクト複数選択後、左から3番目の右揃えをクリックすると右揃えになります。



整列パレットの「オブジェクトの整列」の下のアイコンは左から「左揃え」「中央揃え」「右揃え」「上辺揃え」「水平揃え」「下辺揃え」になりますので色々試してみてください。




