これから本稿を参考にillustratorの操作を覚えようとしたいただく際に、私たちがお見せする画面と皆さんの画面が違っていると、思うように操作ができない、ツールが見つけられないなどのデメリットが発生してしまいます。
本稿では、準備編としてillustratorを使ってデザインをしていくための基本中の基本となるツールの種類とその使い方、また、ウィンドウ上のツールの配置を規定するワークスペースについて説明します。
合わせて、スマートガイド・スナップ・ガイドラインなどillustratorを使う上で揃えておきたい設定について説明します。
まずは皆さんのIllustrator上の環境を揃えたいと思いますので、
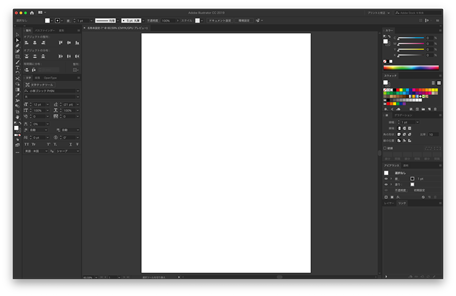
ウインドウ→ワークスペース→プリントと校正を選択してください。

そうしますと画面右側にパネル各種が表示されます。

目次
ワークスペースとは
Illustratorでのドキュメントを作成・操作では、パネル、バー、ウィンドウなどの様々な要素を使用します。これらの要素の構成を、ワークスペースと呼びます。
本稿では、名刺のデザインに必要なレイアウトを教習用にご用意しました。
このデータをダウンロードし、読み込むことで基本的な設定を揃えることができます。

Illustrator CC(2019)のワークスペース例
なお、本コンテンツではillustratorCCの最新バージョンであるCC(2019)をベースに進めていきます。Creative cloudご契約の方は、最新バージョンにアップデートしておくと環境が揃えられます。
各セクションの名称と役割
説明的な内容になってしまいますが、illustratorの画面内の情報の見方はどうしても知っておいていただく必要があります。各セクションの名前も頻出しますので、重要度の高いものだけでもぜひ覚えてください。
ツールパネル
ツールパネルは標準設定ではワークスペース左に位置する、illustratorの操作においてよく使用するツールがまとめられたパネルです。
まずはこのツールパネルの中で、名刺デザインでよく使われる機能を中心に覚えていきましょう。

コントロールパネル

パネル

パネルは前述のツールパネル、コントロールパネル以外の様々な機能を呼び出し、利用するためのものです。
表示するパネルの選択や並び順の変更などは自由に行えます。
ドキュメントウィンドウ
現在開いているドキュメントです。
ドキュメント上のアートボードにデザイン要素を配置して様々なドキュメントを作成していきます。
ツールパネル上の主要ツールの種類と使い方
選択するためのツール
選択ツール

オブジェクト全体を選択するためのツールです。Shiftを押しながら選択すると同時に複数オブジェクトを選択することができます。
手のひらツール

ドキュメントの位置を移動したい場合に使うツールです。
ズームツールと組み合わせて、任意の位置をアップで見たい場合などに使います。
ズームツール

ドキュメントの表示サイズを変更するためのツールです。
前述の手のひらツールとズームツールは、使用頻度が非常に高いので、パネルを選択して機能を使うよりもキーボードショートカットを活用した方が作業効率が大幅にアップします。
塗りツール
線ツール

このツールを使ってオブジェクトの塗りと線に色をつけることができます。
主要ツールの種類と使い方
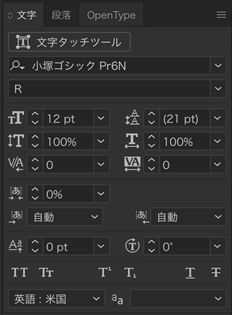
文字ツール
文字ツールは名刺作成においても、チラシ等の製作においても常用する重要なツールです。
Illustratorでは細かい設定ができることが特徴ですが、まずは4つの機能を使いこなせるようにしましょう。
文字ツールで設定できる各種設定は、オブジェクト全体に対しても、1文字単位で変更することも可能です。

1)フォント変更
その名の通りフォント(文字種)を変更する機能です。
PCにインストールされているフォントであれば何でも使えますが、名刺の場合多くても2種類程度にしましょう。たくさん使うと見た目が散らかって素人っぽい名刺になってしまいます。
2)フォントウェイト変更
フォントの中にはウェイト(文字の太さ)を調整できるものがあります。その場合はこちらから変更ができます。
3)フォントサイズ変更
文字通りフォントの大きさを変更できます。特によく使う機能です。
4)行送り変更 文字列間の距離を設定する機能です。Illustratorの場合、ベースライン(文字の下縁に設定されている仮想的な線)の間隔を設定することになるので、実際の文字と文字の間隔はこの欄で設定する数値からフォントサイズを引いた値になります。(上記の設定だと9pt)
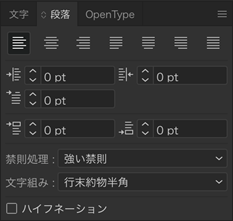
段落ツール
office等でもおなじみの左揃え・中央揃え・右揃えを変更するツールです。他にも様々な設定がありますがおいおいに説明していきます 。

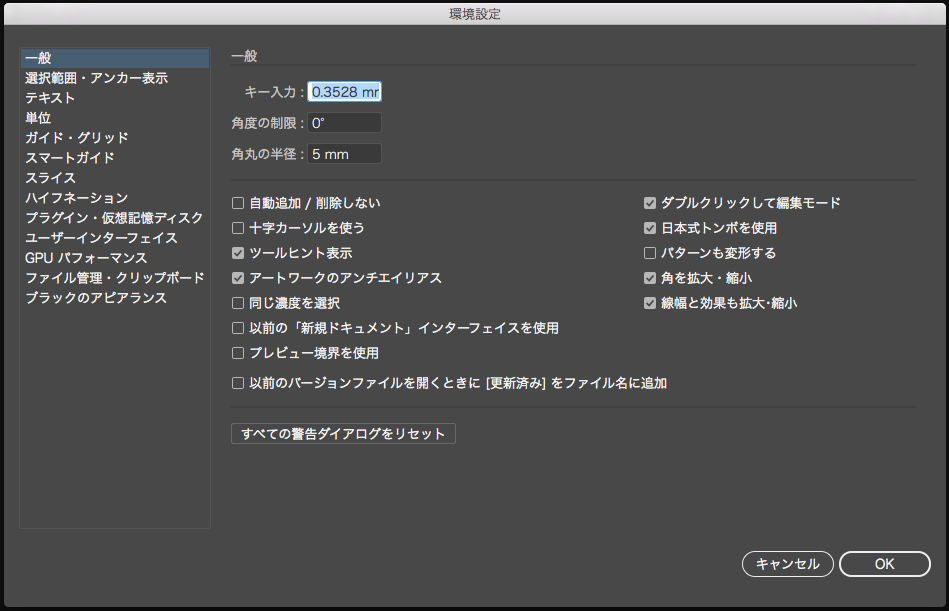
キー入力
環境設定 > 単位
キーボードのカーソルキー(上下左右)でもオブジェクトを操作することができます。1回の入力でどれぐらいの距離を動かすかをここで設定できます。名刺を含めた印刷物の場合は0.1mmにしておくこと をお勧めします。この設定にしておくと、Shift+カーソルキー押下で10倍
の1mmづつ、そのままで0.1mmづつ移動する設定になり、微調整をしたい場合に非常に便利です。こうした0.1mm単位での調整が自在にできるのがillustratorの強みです(適当にやると整っていないデザインになってもしまうということですが…)

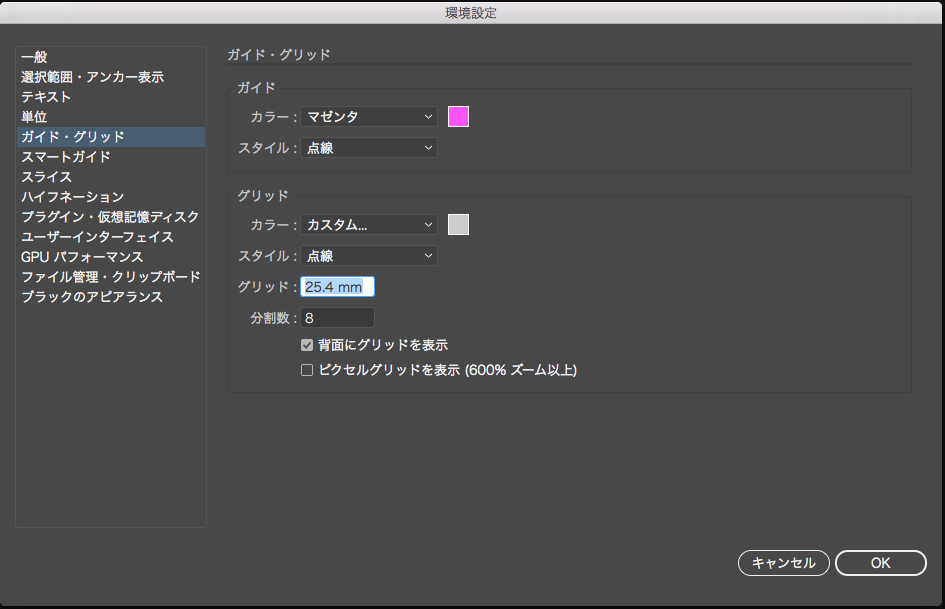
環境設定 > ガイド・グリッド
Illstratorの機能の中でも屈指の多用する機能です。綺麗に整ったデザインをするためには必須の機能となります 。

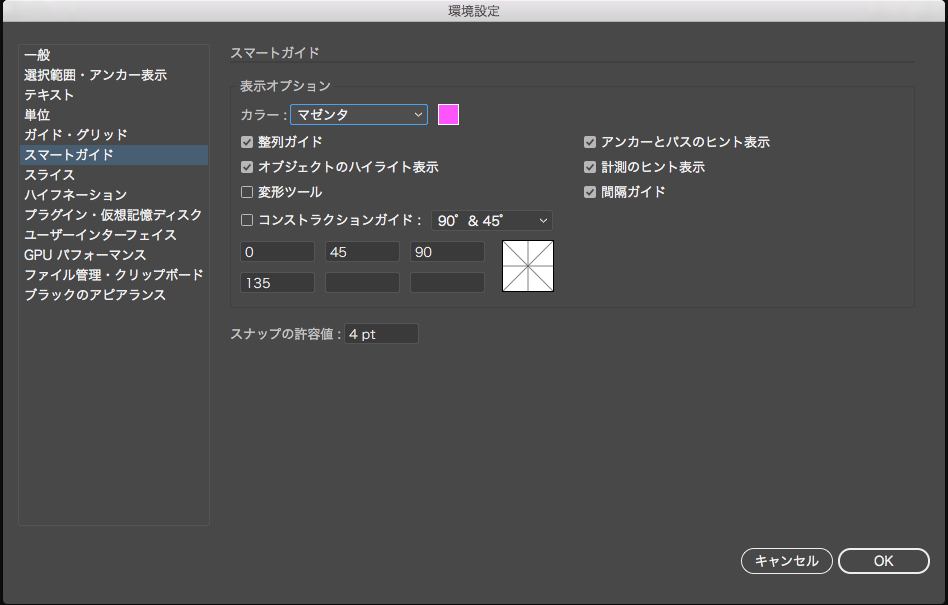
環境設定 > スマートガイド
特にマウスでの調整時に力を発揮する整列などの支援機能です。このままの設定で良いでしょう。

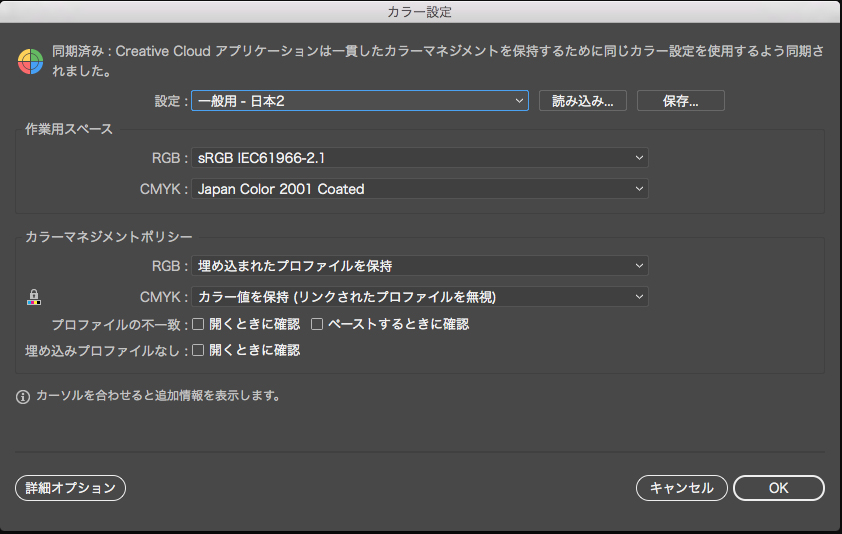
編集 > カラー設定

作業用スペース
カラーマネジメントポリシー
編集 > プロファイルの設定
プロファイルの設定
これで一通りの設定が完了となります。
次節より実際にillustratorを使って名刺のデザインを行なっていきましょう。


